
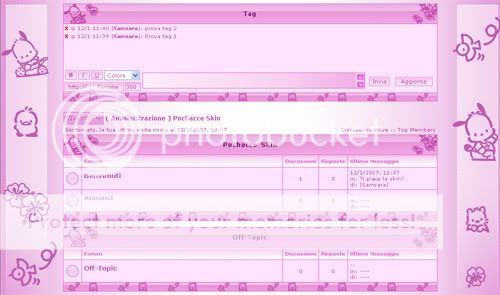
Esempio:
Pochacco SkinTermini di utilizzo:Non sono permesse modifiche del css, di colori di scritte ecc senza il mio permessoCredits obbligatori:Se utilizzate questa skin siete obbligati a inserire i credits.
Per inserire i credits:-Andate in "Amministrazione"
-Gestione codice HTML
-Incollate il seguente codice in fondo al forum:
CODICE
<div style="background-color: none; border: 1px solid #E66BCF; font:9pt; width: 40%"><center>Skin by <a href="http://contestmania.forumcommunity.net/?act=Profile&MID=598113" target="_blank">|Samsara|</a><br><br>
Distribuita da<br><a href="http://contestmania.forumcommunity.net/" target="_blank"><b>•·.·´¯`·.·•Contest Mania•·.·´¯`·.·•</a></b>
</center>
</div><br>
Per installare la skin:-Andate in amministrazione
- poi in Modifica skin
- Selezionate la Invision 1.0 e clikkate su Registra le modifiche
-Andate in modifica colori e stili e copiateci questo codice:
CODICE
body {background-color: #FFF; font-family: verdana, tahoma, arial; font-size: 8.5pt; color: #E66BCF}
table, div {font-size: 7.5pt; color: #C343AC}
a:link, a:visited {text-decoration: none; color: #C343AC}
a:hover {color: #740D63}
/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 75%}
.stats .border {width: 70%}
/* SCRITTE ESTERNE */
.nav {font-weight: bold; font-size: 9pt}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #740D63; font-weight: bold}
.moderatore {color: #C343AC; font-weight: bold}
.utente {color: #E66BCF}
/* BARRA DI SCORRIMENTO COLORATA */
body {scrollbar-face-color: #E66BCF;
scrollbar-highlight-color: #FFF;
scrollbar-3dlight-color: #FFF;
scrollbar-darkshadow-color: #F1AAFF;
scrollbar-shadow-color: #FF8EFF;
scrollbar-arrow-color: #FFF;
scrollbar-track-color: #FFE3FF}
/* BARRA ATTORNO AL FORUM */
.mtitle {text-align: center; letter-spacing: 1px; word-spacing: 2px; font-weight: bold; font-size: 12px; color: #740D63}
.mback_left {width: 150px; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/mback_left.jpg); background-repeat: no-repeat; background-position: top left}
.mback_right {width: 150px; padding-top: 7px; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/mback_right.jpg); background-repeat: no-repeat; background-position: top right}
.mback {height: 40px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/mback.jpg); background-repeat: repeat-x; background-position: top; border-right: 1px solid #E66BCF; border-left: 1px solid #E66BCF; border-top: 1px solid #E66BCF}
.msub {height: 18px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/msub.jpg); background-repeat: repeat-x; border-right: 1px solid #E66BCF; border-left: 1px solid #E66BCF; border-bottom: 1px solid #E66BCF}
.board .foot {display: none}
/* BARRA UTENTE */
.header {border: 1px solid #C343AC}
.menu {background-color: #FFF; border-top: 0; height: 28px; border-right: 1px solid #C343AC; border-left: 1px solid #C343AC; border-bottom: 1px solid #C343AC; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg)}
/* SEZIONI FORUM */
.mainbg {background-color: #E66BCF}
.title {font-weight: bold; color: #E66BCF; height: 24px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg)}
.title a:link, .title a:visited, .foot a:link, .foot a:visited {color: #C343AC}
.title a:hover, .foot a:hover {color: #740D63}
.aa, .bb, .cc, .ww, .xx, .yy, .zz {background-color: #FFE3FF}
.web {font-size: 10pt; line-height: 150%}
.web a:hover {color: #740D63}
.desc {font-size: 7.5pt; color: #C343AC}
.board .foot {background-color: #FFF; height: 20px}
.foot {font-weight: bold; color: #C343AC; height: 24px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: top; border: 1px solid #C343AC}
/* STATISTICHE */
.stats .border {border: 1px solid #C343AC}
.stats .title2 {text-align: center; font-weight: bold}
.sunbar {font-size: 10px; font-weight: bold; line-height: 150%; color: #E66BCF; background-color: #E66BCF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: right bottom}
.highlight {color: #C343AC}
.skin_tbl_border {background-color: #E66BCF}
/* LINK MOD */
.highlight a:link, .highlight a:visited {font-size: 9pt; text-align: center}
/* DISCUSSIONE */
.left_top, .right_top {background-color: #FFCCFF}
.left {background-color: #FFE3FF}
.right {background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/right.jpg); background-position: right bottom}
.left_bottom, .right_bottom {background-color: #FFCCFF}
.nick {font-size: 11px; font-weight: bold; color: #E66BCF; padding-bottom: 2px}
.nick a:link, .nick a:visited {color: #C343AC}
.nick a:hover {color: #740D63}
#quote {font-size: 8pt; color: #E66BCF; background-color: #FFF; border: 1px solid #E66BCF; padding: 2px}
#code {font-size: 8pt; color: #E66BCF; background-color: #FFF; border: 1px solid #E66BCF; padding: 2px}
hr {color: #C343AC}
.fancyborder {border: 1px dashed #C343AC}
.edit {font-size: 9px; color: #C343AC}
.bottomborder {border-bottom: 1px dashed #C343AC}
.signature {font-size: 7.5pt; color: #C343AC; line-height: 150%}
.sep {background-color: none}
.color {font-size: 10pt; color: #C343AC}
.bar_left {background-image:url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/Bar_left.jpg)}
.bar {background-image:url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/Bar.jpg)}
.bar_right {background-image:url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/Bar_right.jpg)}
/* MESSENGER */
.msg_main {background-color: #FFE3FF}
.darkbar {font-weight: bold; color: #E66BCF; height: 24px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: right bottom}
.darkbar a:link, .darkbar a:visited {color: #C343AC} .darkbar a:hover {color: #740D63}
.title3 {font-weight: bold; color: #E66BCF; height: 24px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: top}
.row1 {background-color: #FFE3FF}
.row2 {background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: right bottom}
.row3 {background-color: #FFE3FF}
.pagetitle {color: #E66BCF; font-size: 18px; font-weight: bold; letter-spacing: -1px; line-height: 120%}
.msg .details p {font-size: 10px; line-height: 150%}
.msg .details {font-size: 7.5pt}
.color {font-size: 10pt; line-height: 150%}
.info {color: #FF39FF}
.alert {color: #FF39FF}
/* PROFILO UTENTI */
.title2 {font-weight: bold; color: #740D63; height: 28px; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/stat.jpg)}
.title2 a:link, .title2 a:visited {color: #C343AC} .title2 a:hover {color: #E66BCF}
/* INPUT */
.codebuttons, .forminput, .input {font-size: 8pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/tile.jpg); background-position: right top; background-repeat: repeat-x; border: 1px solid #E66BCF; color: #C343AC}
.textinput {color: #740D63; font-size: 9pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle; background-color: #FFF; background-image: url(http://i125.photobucket.com/albums/p52/ostiti/pochacco/input.jpg); background-position: right bottom; border: 1px solid #E66BCF}
Immagini e bottoni:Andate in modifica immagini e copiate tutte queste immagini:
A_STAR:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_star.jpg' width='8' height='8' alt=''>
GRADO_ADMIN:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/grado_admin.jpg
GRADO_MOD:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/grado_mod.jpg
A_REPLY:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_reply.gif' width='94' height='30' alt='A_REPLY'>
A_POST:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_post.gif' width='94' height='30' alt='A_POST'>
A_POLL:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_poll.gif' width='94' height='30' alt='A_POLL'>
A_POLLONLY_B:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_pollony_b.gif' width='94' height='30' alt='A_POLLONLY_B'>
A_LOCKED_B:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/a_pollony_b.gif' width='94' height='30' alt='A_LOCKED_B'>
M_REPLY:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/m_reply.gif' width='69' height='24' alt='M_REPLY'>
M_ADDMEM:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/m_addmem.gif' width='69' height='24' alt='M_ADDMEM'>
M_DELETE:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/m_delete.gif' width='69' height='24' alt='M_DELETE'>
M_UNREAD:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_norm.gif' width='24' height='24' alt='M_UNREAD'>
M_READ:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_norm_nn.jpg' width='24' height='24' alt='M_READ'>
C_ON:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/c_on.gif' width='24' height='24' alt='C_ON'>
C_OFF:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/c_off.gif' width='24' height='24' alt='C_OFF'>
C_ON_RES:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/c_on_res.gif' width='24' height='24' alt='C_ON_RES'>
C_OFF_RES:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/c_off_res.gif' width='24' height='24' alt='C_OFF_RES'>
C_LOCKED:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/c_off_res.gif' width='24' height='24' alt='C_LOCKED'>
F_ACTIVE:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/f_active.jpg' width='70' height='70' alt='F_ACTIVE'>
F_STATS:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/f_stats.jpg' width='70' height='70' alt='F_STATS'>
B_NEW:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_norm.gif' width='24' height='24' alt='B_NEW'>
B_NORM:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_norm_nn.jpg' width='24' height='24' alt='B_NORM'>
B_HOT:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_hot.gif' width='24' height='24' alt='B_HOT'>
B_HOT_NN:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_hot_nn.jpg' width='24' height='24' alt='B_HOT_NN'>
B_POLL:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_poll.gif' width='24' height='24' alt='B_POLL'>
B_POLL_NN:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_poll_nn.jpg' width='24' height='24' alt='B_POLL_NN'>
B_MOVED:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_moved.jpg' width='24' height='24' alt='B_MOVED'>
B_LOCKED:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/b_locked.jpg' width='24' height='24' alt='B_LOCKED'>
NEW_POST:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/new_post.jpg' width='14' height='14' alt='NEW_POST'>
P_DELETE:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_delete.gif' width='69' height='24' alt='P_DELETE'>
P_EDIT:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_edit.gif' width='69' height='24' alt='P_EDIT'>
P_QUOTE:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_quote.gif' width='69' height='24' alt='P_QUOTE'>
P_MSG:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_msg.gif' width='42' height='14' alt='P_MSG'>
P_EMAIL:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_mail.gif' width='42' height='14' alt='P_EMAIL'>
P_WEBSITE:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_website.gif' width='42' height='14' alt='P_WEBSITE'>
P_MSN:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_msn.gif' width='42' height='14' alt='P_MSN'>
P_YIM:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_yim.gif' width='42' height='14' alt='P_YIM'>
P_ICQ:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/p_icq.gif' width='42' height='14' alt='P_ICQ'>
P_UP:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/up.jpg
F_NAV:
CODICE
<img src='http://i125.photobucket.com/albums/p52/ostiti/pochacco/nav.jpg' width='80' height='25' alt='F_NAV'>
ICON_SEARCH:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/icon_search.jpg
ICON_MEMBERS:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/icon_members.jpg
ICON_HELP:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/icon_help.jpg
ONLINE:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/online.jpg
OFFLINE:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/offline.jpg
ANONIMO:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/anonimo.jpg
Sfondo:Andate in modifica sfondo e impostate questo sfondo:
CODICE
http://i125.photobucket.com/albums/p52/ostiti/pochacco/sfondo.jpg



